Github로 댓글 달기: utterances
혹시 Github을 이용하여 댓글을 달아보신 경험이 있을까요? 댓글을 남기려 하면 Github에 로그인을 한 뒤에 댓글 서비스 앱을 계정 설정에서 허가 하면 댓글을 쓸 수 있는 서비스 말입니다. 이런 서비스의 대표적인 예시로 utterances가 있습니다. 이런 이슈들은 Github issues를 이용해서, 각 페이지별로 매핑되는 이슈를 생성하여 댓글을 관리합니다. DB가 필요 없고, Github 이슈의 형태로 저장하니깐 정적 사이트에도 달기도 쉽고, GFM 문법도 지원됩니다. 플랫폼을 이전해도 여전히 사용할 수 있기도 하고요. 개발자면 대부분 Github 계정을 가지고 있으니 기술 관련 사이트에서 좋은 선택입니다.

그렇지만 Github issues는 한 문제에 대해 해결 방안을 시간에 따라 논의하는 issue tracker 서비스이기 때문에, 일반적인 댓글이나 토론처럼 대댓글 시스템이 없습니다. 멘션은 있긴 하지만 대댓글하고는 달라서 이야기 흐름이 끊기는 문제가 있었죠. Github에서 이런 문제를 해결하기 위해 더욱 일반적인 의논을 위한 Discussions라는 서비스를 만들었습니다.
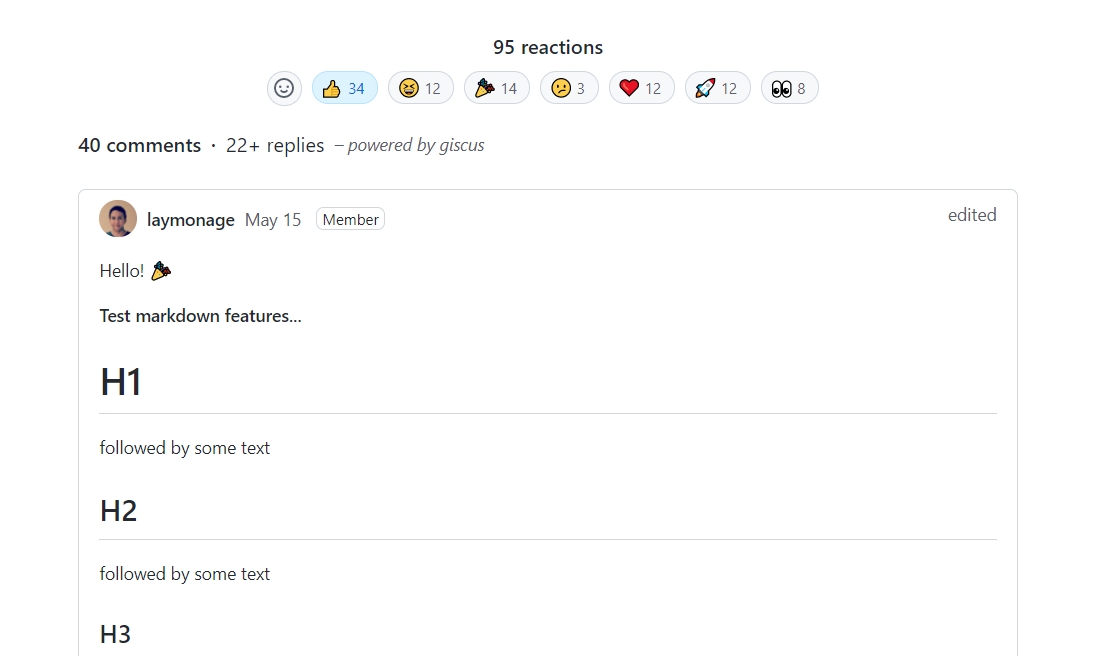
giscus를 소개합니다.
더욱 더 일반적인 논의 시스템이 만들어지자. 이를 기반으로 댓글 시스템을 만들려는 사람이 있었습니다. utterance에도 비슷한 논의가 있었습니다. # 이런 분위기 속에서 giscus가 만들어졌습니다. 개발자 laymonage 소개글 홈페이지
giscus는 utterances와 비교해 다음과 같은 장점이 있습니다.

- utterances와 마찬가지로 편한 사용법, 전환이 쉬움
- React, Vue.js, Svelte와 같은 유명 프론트엔드 프레임워크를 위한 컴포넌트 라이브러리 제공
- 답글 제공
- i18n 지원
- 테마지원
- 메타 데이터 제공
- 더 상세한 옵션 제공
만약 별도의 댓글 시스템을 제작하기 힘든 상황이면 giscus는 굉장히 좋은 선택지가 될 것이라고 생각합니다.
사용법
일단 다음 세가지 조건을 확인하세요.
- 댓글을 관리하기 위한 저장소가 공개저장소여야 합니다.
- giscus 앱을 저장소에 설치하세요.
- 저장소 설정에서 discussion 기능을 활성화하세요.
이 3가지를 만족하면, giscus를 적용할 수 있습니다.
첫 번째 방법은 <script> 태그를 제작해서 웹 사이트 댓글이 필요한 부분에다가 넣어두고, 댓글이 필요한 부분에 class가 giscus인 요소를 만들면 됩니다. giscus의 홈페이지에서 이 설정을 쉽게 할 수 있어요.
두 번째는 따로 제공되는 컴포넌트 라이브러리를 사용하여, 현재 사용 중인 프론트엔드 프레임 워크에 맞춰서 사용하는 방법도 있습니다. React Vue Svelte
아니면 여러분이 직접 Github App을 만들고 그걸 직접 호스트해서 사용할 수도 있습니다. 가이드도 제공됩니다.
Help!
이 giscus를 쓰려고 하다가 아직 한국어 번역이 없길래 한국어 번역에 기여를 했습니다. 풀 리퀘스트 주소. 혹시 제 실수를 고쳐주시거나 더 좋은 번역을 제안해 주시면 정말 감사하겠습니다.
'개발' 카테고리의 다른 글
| Svelte 5 출시 관련 소식 (0) | 2024.10.23 |
|---|---|
| [번역]Svelte의 원리 (0) | 2024.01.05 |
| 옵시디언을 잘 써보기 (0) | 2023.02.03 |
| 프로젝트 회고록: gh-pages와 Github Pages 커스텀 도메인 설정 및 삽질기 (0) | 2021.11.15 |



